Accueil > Articles > Amélioration d’une fiche produit
Je vends des livres électroniques et quelques livres papiers. Une grande partie de mes ventes se fait à travers mon site. (j’ai aussi un diffuseur qui me permet de vendre chez tous les libraires numériques). C’est donc mon intérêt de proposer à mes clients une interface qui s’affiche rapidement, et surtout qui instaure la confiance par sa qualité technique.
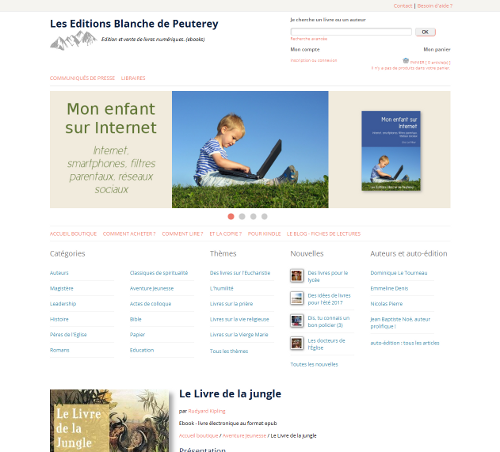
J’avais déjà apporté quelques améliorations à la rapidité de l’affichage, mais au fond je n’étais pas satisfait de l’ergonomie de la page. Jugez plutôt :
– la plupart des informations sur le produit se trouvaient en dessous de la ligne de flottaison. Parce que j’avais placé mon menu en haut de la page, parce que j’avais laissé mon diaporama sur toutes mes pages. J’avais le sentiment que cela n’était pas optimum
– Mon diaporama demandait du javascript
– J’avais des appels à des feuilles de style pour le diaporama.
– J’affichais un aperçu du livre publié chez Calameo, une sorte de « Flipage », sympathique mais lent à l’affichage

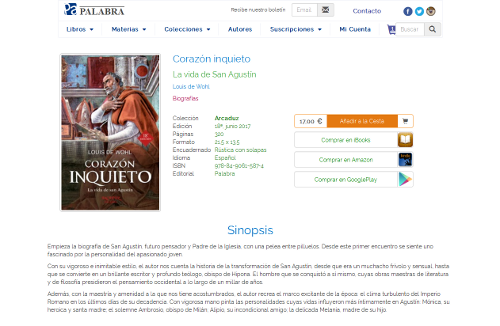
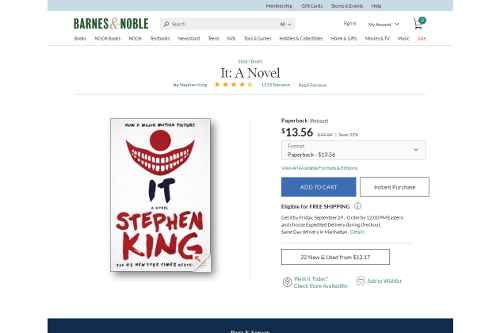
En plus des réflexions suite aux conseils que l’on peut lire ça et là sur l’ergonomie des pages web, la rapidité d’affichage, etc., je me suis dit qu’il pouvait être intéressant de regarder ce que fait la concurrence.
Même si le terme de concurrence n’est pas exact, car les sites que j’ai choisis ne vendent pas des livres dans les mêmes domaines que les miens, et parce que se comparer à Barns and Noble est un peu excessif… Mais j’ai pu retenir certaines idées.
– Afficher tout de suite en haut de la page les informations sur le produit
– Proposer des visuels et des extraits, mais sans les afficher. Si les internautes veulent les voir, ils sont à leur disposition, mais ils ne ralentissent pas l’affichage



J’ai donc supprimé le diaporama, le menu des rubriques (que j’ai mis en bas de page), j’ai réorganisé ma fiche produit, et j’ai fait quelques tests.
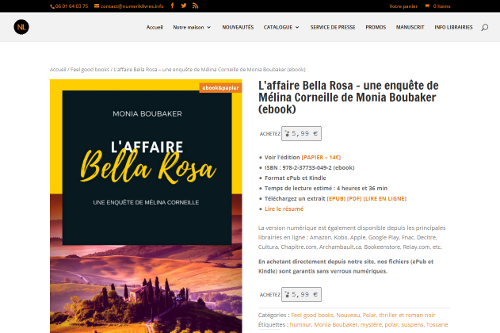
Voici à quoi ressemble ma nouvelle fiche produit

Avec Google Page Speed, la nouvelle fiche produit me donne de bons résultats. Je dois mettre en place la compression des feuilles de style, de certaines images, mais je suis "dans le vert" pour l’affichage sur ordinateur
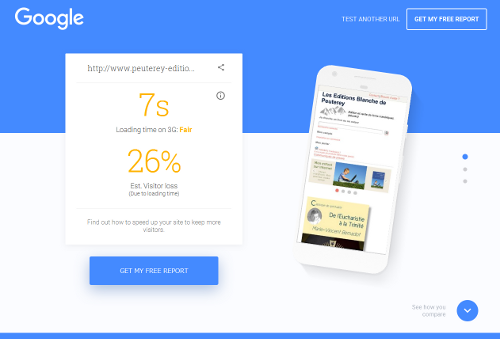
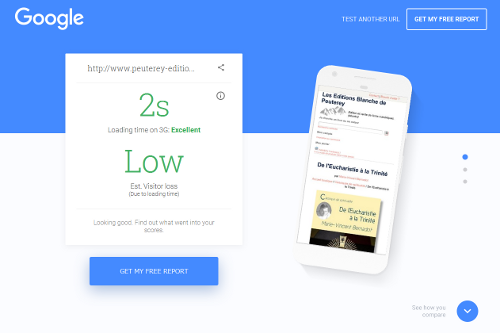
Grâce à l’outil testmysitewith google, les résultats de la rapidité d’affichage sur les petits écrans des deux fiches produits se passent de commentaires.


Avec l’ancien template, il me fallait, avec une connexion 3G, 7s pour afficher ma page, avec mon nouveau template, je suis à 2 s.
Insistons sur l’idée que je cherche avant tout le confort de l’Internaute. Si Google est content, c’est tant mieux !
D'autres articles avec le mot clé « Référencement »
Rapidement, sans formatage, je mets ici quelques infos sur les balises Open Graph sous spip. (…)
Lorsque l’on paramètre Google Analytics pour son site, il est utile de savoir si la paramétrage (…)

Tout commence par une recherche sur Google, « Un Iphone sous linux », qui fait apparaître un de (…)
Constat Plusieurs de mes sites n’étaient plus Mobile Friendly selon l’outil Google. Je m’en (…)